本ブログはWordPressのtwentyfourteenというテーマで作成されています。
twentyfourteenはレスポンシブデザインのテーマであり、スマートフォンでも非常に見やすく、デザインも非常に気に入っているのですが1点不満な点があります。
それは記事欄が狭いことです。
私は記事内に表を用いることがあるのですが、表の列数や文字数をあまり増やすことができずに苦労していました。
そこで今回はtwentyfourteenの記事幅の変更方法を取り上げます。
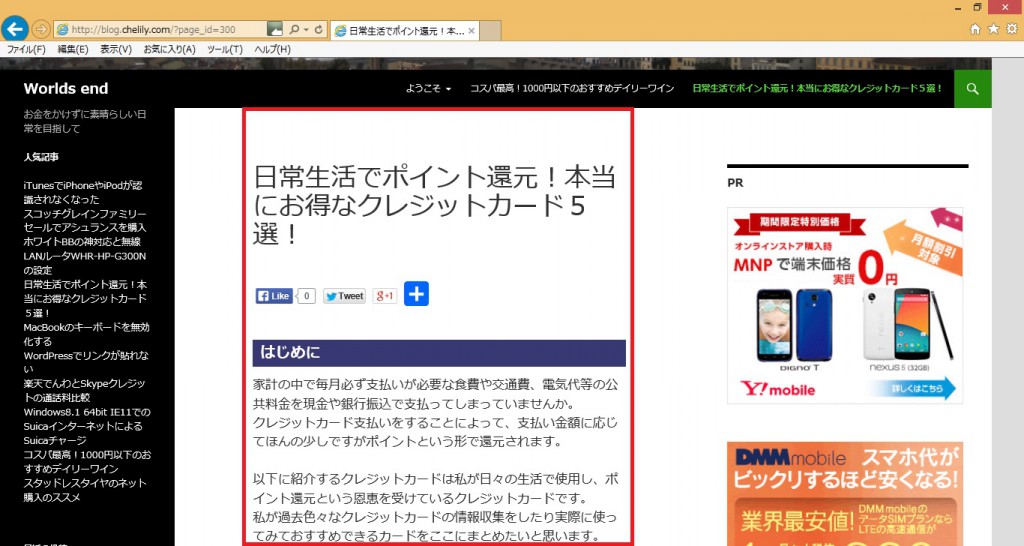
まずは変更前の画面キャプチャです。
変更前
赤枠で囲まれた部分が記事欄となります。
ここのサイズを広くするにはstyle.cssの以下の部分を変更します。
[css]
.site-content .entry-header,
.site-content .entry-content,
.site-content .entry-summary,
.site-content .entry-meta,
.page-content {
margin: 0 auto;
max-width: 474px;
}
[/css]
上記のmax-widthを474pxから600pxへ変更します。
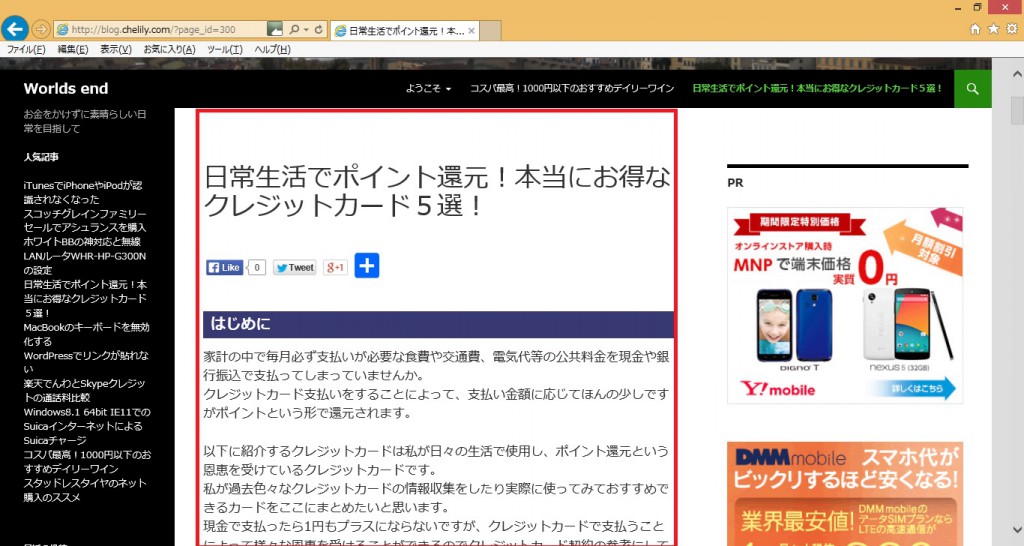
変更後の画面キャプチャは以下となります。
赤枠で囲まれた部分のサイズが大きくなっていますね。
このように記事欄のサイズを変更することができました。
サイズを大きくすることのデメリットは今のところ感じていませんのでぜひ試して見てください。