スマホ表示の困った問題
WordPressで制作されたこのブログのテーマ「Twenty Fourteen」はレスポンシブデザインなのでスマートフォンに表示した場合も見やすく表示されます。
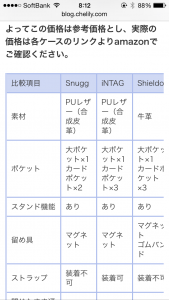
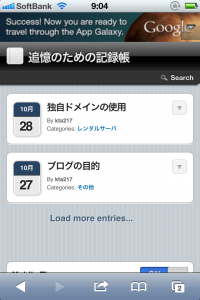
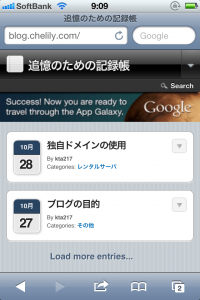
しかし、記事に少し大きめの表を掲載した場合に表だけが横にはみ出てしまい、みっともない表示になってしまいました。
はみ出した分だけ記事幅も小さくなってしまうので文字が小さくて読みにくい。
これはなんとかしなくては。
色々調査し試してみてたどり着いた対処方法がこちら
対処方法
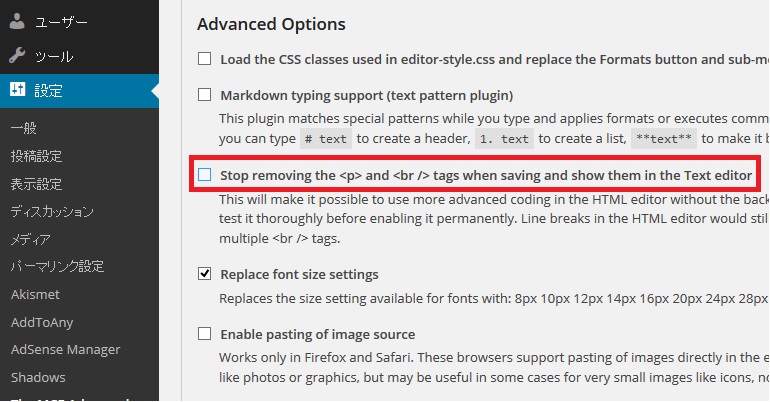
CSSに以下の定義を追加
[css]
div.scroll {
width:100%;
overflow:auto;
}
[/css]
記事のtableにdivを設定
[html]
<div class="scroll">
<table>
</table>
</div>
[/html]
このとおりはみ出した部分は表示されなくなり、記事が適正なサイズで表示されています。
このはみ出した部分は指でスライドすることにより見ることが可能ですが、閲覧者はただ切れているのかスライド可能なのかわかりづらいという問題点は残ってしまいます。
元のはみ出した状態よりは見た目が良いので今のところはこれで良しとしましょう。